อยากเขียน blog เริ่มยังไงดี (วิธีเขียน blogger หรือ blogspot)
หลายคนอยากมีบล๊ิอก (blog) ส่วนตัวหรือเว็บส่วนตัวแต่ไม่อยากเสียเงินหรือไม่อยากเขียนเว็ปเองบ้างหรืออาจมองว่าการจะทำบล๊อกอาจเป็นเรื่องยุ้งยาก ไหนจะต้องทำเว็ปแอพ จดโดเมน เช่า โฮตส์ บลา บลา บลา ปัญหาการทำเว็ป อาจหมดไปด้วย เว็ป CMS เช่นพวก WordPress, Joomla ฯลฯ แต่ก็ยังติดเรื่องของการที่ต้องจดโดเมน และการเช่าโฮตส์ หลายๆคนอาจต้องการเขียน บล๊อกเพื่อว่าจะเป็นที่เก็บคลังความรู้ หรือ เป็น Profile ส่วนตัวเล็กๆ ดังนั้นวันนี้ผมจึงมีทางออกสำหรับท่านที่ต้องการเขียน บล๊อกแต่มีปัญหาเหมือนกับที่ได้กล่าวมาข้างต้น จึงของนำเสนอวิธีการสร้างบล๊อก ง่ายๆด้วย Blogger หรือ ที่เรารู้จักกันดีด้วยชื่อว่า Blogspot
หลายคนอาจสงสัยว่า Blogspot คืออะไร คำว่า SPOT น่าจะมาจาก การเล่นคำ ของคำว่า TOPS การกลับตัวหนังสือนั่นเองครับ Blogger ว่ากันสั้นๆ คือเป็นของ google นั่นเองครับ ดังนั้น จะ Index ไวมากนะขอบอกถ้าเขียนบทความดีๆและขยัน แต่ขอบอกไวก่อนนะครับการเขียนบล๊อกถ้าใจไม่รักจริงถือว่าเป็นเรื่องที่ยากมากที่จะมี Feedback ที่ดีกลับมาดังนั้นคิดซะว่าเขียนไปเรื่อยๆ ใครเขียนได้วันละหนึ่งบทความนี่ถือว่าเก่งแล้วครับ สำหรับตัวผมนะ เดือนละ บทความนี่ผมก็ดีในแล้ว..
เพื่อไม่เป็นการเสียเวลาเรามาเริ่มกันเลยพี่กว่าครับเอาตั้งแต่การสมัครเลย
กรอกข้อมูลให้ครบดังตัวอย่างข้างล่างนี้
(สำหรับท่านที่มี email account อยู่แล้วสามารถข้ามขั้นต้องนี้ไปได้เลยครับ)
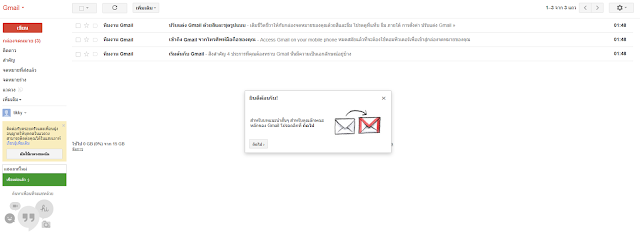
เมื่อกด Submit จะมีการส่ง SMS เป็นรหัสหกหลัก หรือ ถ้าเลือกแบบโทรศัพท์ จะมี Call เข้ามาเพื่อยืนยันตัวตน ดังรูปข้างล่างนี้
จากนั้นทำตามขั้นตอนให้เสร็จจะใส่รูปเปลี่ยนชื่อก็ตามแต่ตัวท่านเลยจนสุดท้ายท่านจะได้ Account Email หนึ่ง Account ที่เป็นของท่านเองประมาณนี้
User และ Password เราก็ทำการใส่ email และ password ตามที่ได้สมัครไว้ในข้อ 1.
3. พอ Loginแล้วอันดับแรกเมื่อท่านเข้าใช้งาน blogger เป็นครั้งแรกจะมี Page ให้ท่านตั้งค่าเช่น เลือก
ภาษา เพื่อเป็นการยืนยันว่าท่านต้องการให้ภาษาใดในการจัดการ blog ของท่านและเป็นการยอมรับ
เงื่อนไขข้อตกลงที่ทาง blogger วางไว้ด้วย
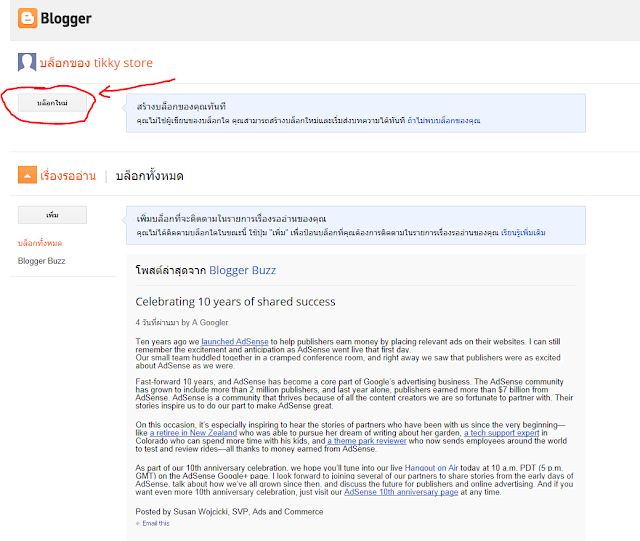
4. ถึงเวลาที่ท่านรอคอยกันแล้ว ถึงขั้นตอนนี้จะเป็นการเริ่มสร้างบล๊อกแล้วนะครับ เมื่อผ่านขั้นตอนที่ 3.
แล้วจะเข้าสู่หน้า Page ที่เอาไว้จัดการบล๊อกจริงๆ ในหนึ่ง Email account จะสามารถสร้างได้หลาย
บล๊อก ให้เรากดที่ปุ่ม "บล๊อกใหม่" นะครับ
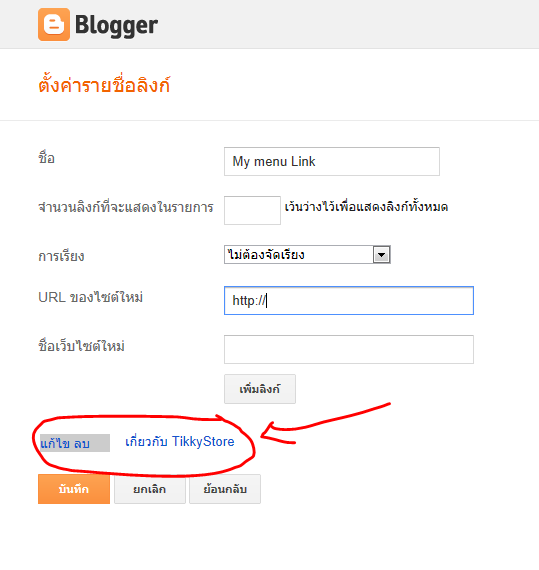
5. เมื่อกดปุ่ม บล๊อกใหม่แล้วจะมี Popup ขึ้นมาให้เราใส่ หัวข้อ ที่อยู่เว็ป และก็ให้เรา เลือก รูป แบบหน้า
เว็ปครับ
5.1 หัวข้อ คือ ชื่อเรื่อง หรือ ชื่อของเว็ปเรานั่นเองครับ สามารถเปลี่ยนได้ภายหลังครับ
5.2 ที่อยู่เว็ป คือ Domain ของเว็ปเรานั่นเองครับ สามารถเปลี่ยนได้ภายหลังครับ
5.3 รูปแบบหน้าเว็ป ก็คือ Them ของเว็ป หรอ Content ของเว็ปนั่นเองครับ สามารถเปลี่ยนได้ภาย
หลังครับ
6. เมื่อเรากดปุ่มเสร็จสิ้น เพียงเท่านี้เราก็จะได้บล๊อกที่เอาไว้โพส บทความหรือเป็นคลังความรู้ หรือ
โปรไฟล์ ไว้เก็บผลงานของเราแล้วครับ
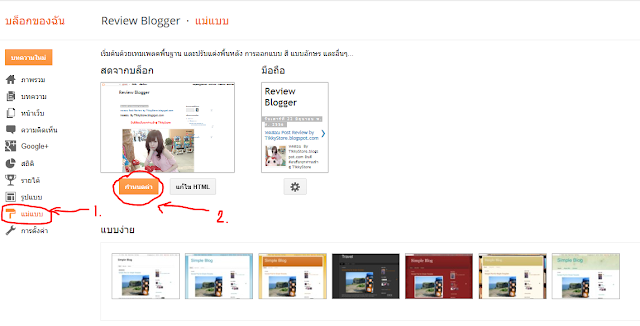
7. เราสามารถคลิ๊กชื่อหัวข้อของเว็ปเพื่อเข้าไปหน้าจัดการโครงสร้างของเว็ป หรือ ที่เรียกกันว่า
Dashboard นั่นเอง
หน้า Dashboard รูปข้างล่างจะ ที่ วงสีแดงๆคือ เมนู ที่เราจะใช้ทั้งหมด
8. หรือท่านจะกดที่ปุ่ม "ดูบล๊อก" ก็ได้ เพื่อไปดูหน้า Page ของเว็ปจริงๆ
ในขั้นต้นเมื่อคลิ๊กที่ปุ่ม "ดูบล๊อก" ก็จะเป็นหน้าว่างๆถ้าเราไม้ได้มีการโพส บทความใดๆ ลงไปจะสังเกตุได้ว่าเป็นหน้าว่างๆ จริงๆ
9. จากขั้นตอนที่ 7. เข้าสู่หน้า Dashboard จะเห็น ปุ่ม "บทความใหม่" อยู่ นั่นคือปุ่มที่มีไว้โพส บทความครับ
เมื่อเข้าไปสร้างบทความใหม่ท่านจะเห็น Page ที่ให้ท่านเลือกใส่ชื่อ หัวข้อ Post และ บทความที่ท่านต้องการ Post ท่านสามารถ แทรกรูป ปรับขนาดของตัวหนังสือ font ตัวหนังสือ และ สีของตัวหนังสือครับ
และท่านสามารถแก้ด้วย Code HTML หรือ แทรก Script ต่างๆที่ท่านต้องการด้วย การเลือกที่ปุ่ม HTML
เมื่อท่านกดปุ่ม เผยแพร่แล้วกลับไปดูที่ Page ของท่านก็จะพบ กับ การเปลี่ยนแปลงที่ท่านต้องการมานาน
ดั่งเว็ป ตัวอย่างด้านล่างนี้ครับ
วันนี้ถือว่าได้มีเว็ป บล๊อกเป็นของตัวเองกันเป็นที่เรียบร้อยแล้วนะครับ ผมหวังเป็นอย่างยิ่งว่าการมาเขึยนบทความในครั้งนี้จะ ก่อประโยชน์ให้กับเพื่อนๆ ที่ได้เข้ามาอ่าน ไม่มากก็น้อยนะครับ
ในบทความถัดไปจะมา แนะนำวิธีทการแต่งเว็ปบล๊อก นะครับ
By TikkyStore
ขอบคุณทุกท่านที่เข้ามารับชมครับ
ถ้าหากมีอะไรผิดพลาด Comment ไว้ข้างล่างครับยินดีรับฟังทุกประเด็นครับ